Description
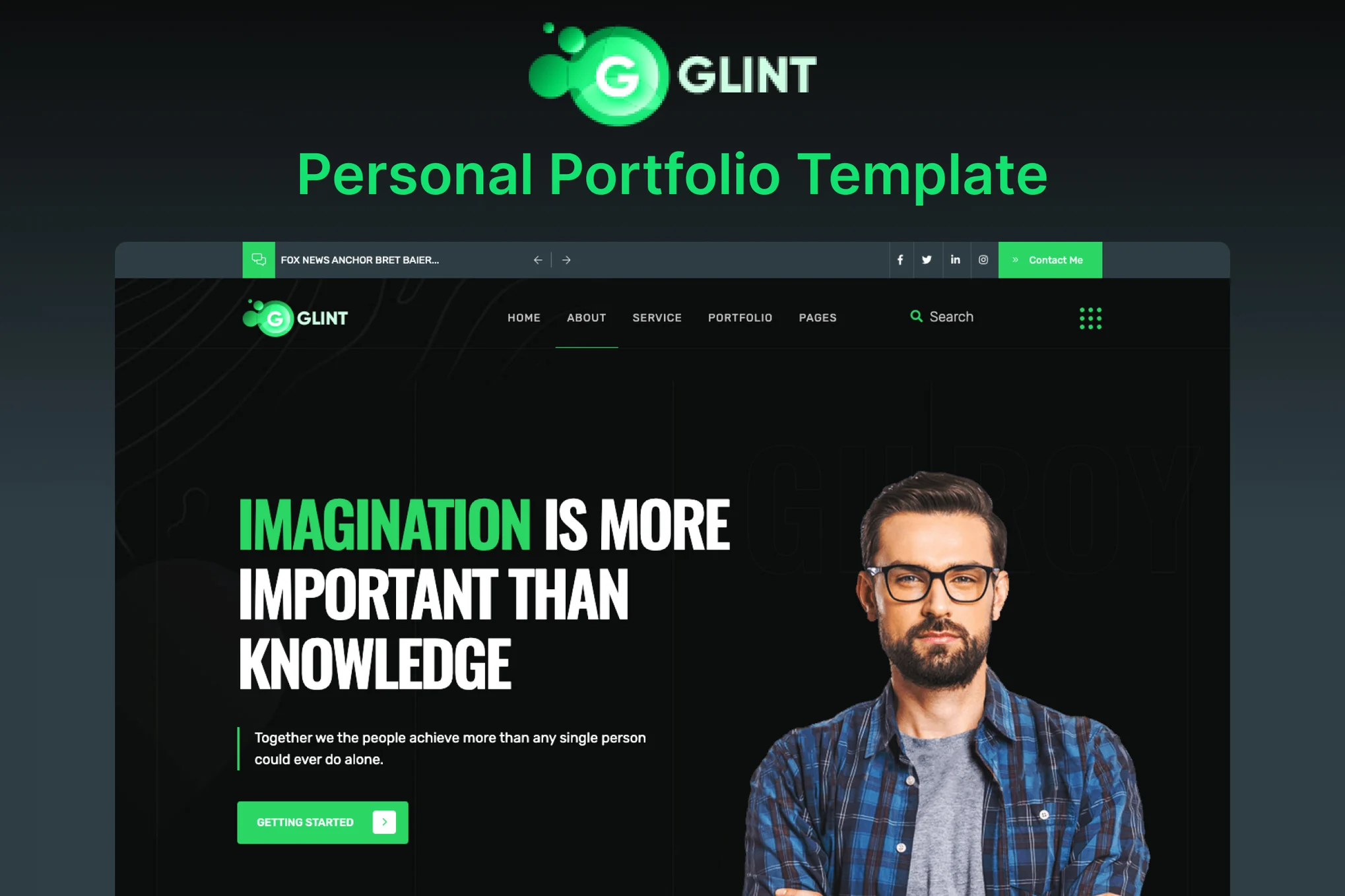
With Glint – Portfolio Website Landing Page Template Source Code, you can craft a professional, stunning online portfolio that speaks volumes about your creativity, skills, and achievements — all with zero backend hassle!
Brought to you by HappyCodex, this fully responsive one-page template is ideal for designers, developers, freelancers, and artists who want to showcase their talent in the most compelling way.
👉 Explore More Templates at HappyCodex
What Makes Glint Special?
Glint is more than just a portfolio template — it’s a professional-grade personal branding tool built with hand-coded HTML, clean CSS, and flexible JavaScript, all running on the reliable Bootstrap 4 framework.
Here’s why Glint is your go-to choice:
1. Built on Bootstrap 4
Solid, mobile-first framework ensures seamless display across all screen sizes — phone, tablet, desktop.
2. Clean & Modern UI
Designed with clarity and style, featuring sleek typography, subtle animations, and eye-catching layouts.
3. Fully Responsive
Your portfolio looks sharp and functions flawlessly on every device and browser.
4. Easy Customization
Edit colors, fonts, content, and layout easily — with extensive documentation for step-by-step guidance.
5. Trendy Animations & Features
- Smooth CSS animations
- Sticky navigation menu
- Font Awesome & Flaticon icons
- Unlimited Google Fonts
- Working contact form with Google Maps embedded
Perfect for:
- Creative Professionals (Designers, Developers, Artists)
- Agencies & Freelancers
- Fashion Enthusiasts & Bloggers
- Resume/Personal Branding
- Digital Portfolios & CVs
Whether you’re launching your first digital portfolio or revamping an old one, Glint – Portfolio Website Landing Page Template Source Code delivers the professionalism and polish you need.
What’s Included?
- Complete HTML, CSS & JavaScript Files
- Bootstrap 4 Framework
- Documentation in HTML
- Working Contact Form
- Clean, W3C Validated Code
Note: Demo images from Unsplash & Pixabay are not included in the downloadable files. Full instructions are provided in the documentation.
How to Use It – Quick Start Guide
- Download the Glint template
- Unzip and open in your favorite code editor (VS Code recommended)
- Customize your details – bio, images, colors, etc.
- Host it on GitHub Pages, Netlify, Vercel, or your server
- Your portfolio is live and turning heads!
Final Words
Your portfolio is your first impression — make it unforgettable.
With Glint – Portfolio Website Landing Page Template Source Code, you’re not just launching a page. You’re launching your personal brand.










There are no reviews yet.